Get started right away
When you have the token - place this where you want the part payment widget to appear
<script
src="https://api.uat.walleydev.com/walley-checkout-loader.js"
data-token="widget-NO-0TTJOMERnUGlVN1JtazFwZUo2..."
data-widget="part-payment"
data-amount="123450"
></script>
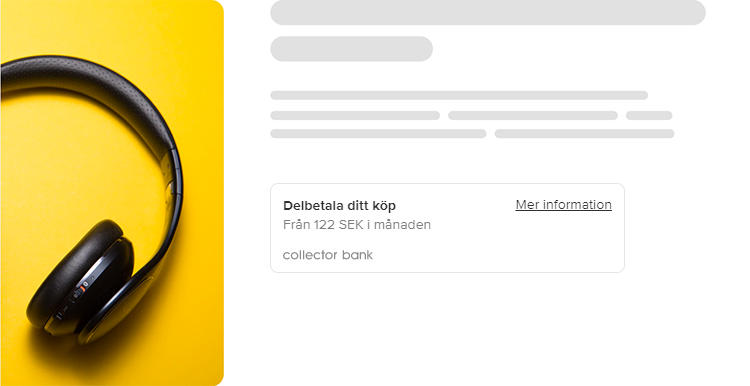
Part Payment widget
The Part Payment widget can easily be embedded onto your product detail view. Once embedded it allows your customers to directly see what a payment plan would do when purchasing your product